Testing & Deploying Custom Blocks
Review before shipping to end users
How do I test my block?
Testing should take place in 2 places depending on your block's progress:
- If your block is still under construction, test using the console within the block editor plus the block preview. The preview shown there represents the same block that will be sent to the app. Using Variable Preview Values will allows you to test variables, and the console will allow you to see if App Actions are successfully being called.
- If you're block is ready for production testing, then start by placing it on the Product Page Builder, and conditionally tag it to just a single product. From here, you can navigate to this product in the product app, and test it in production before expanding access in other areas of the app.
Testing your block within the editor
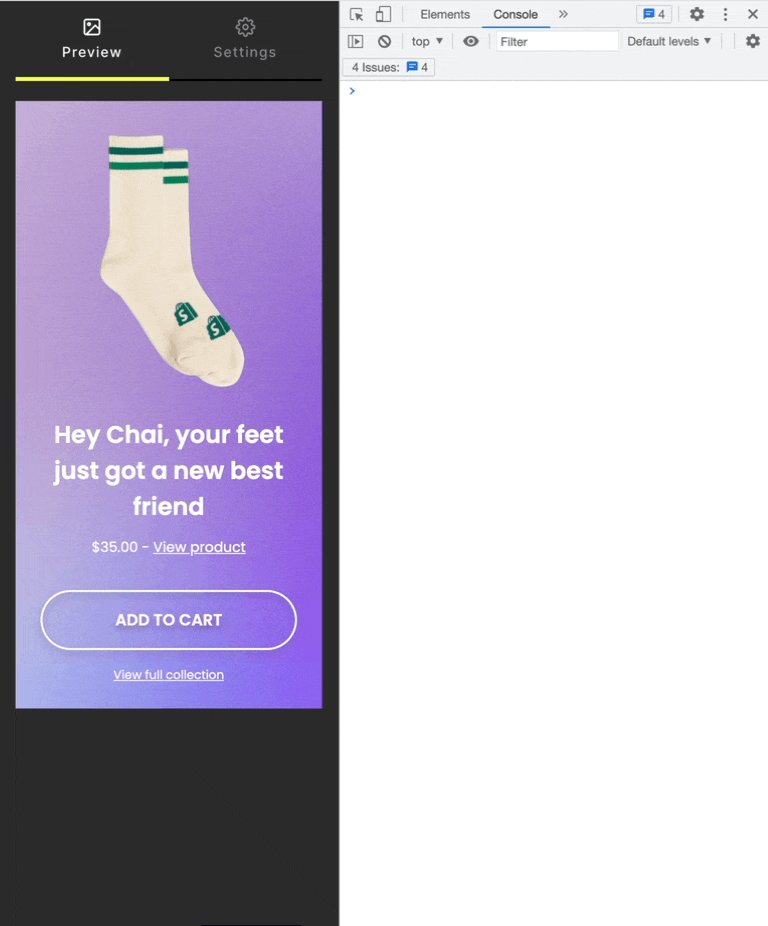
Block Preview
While creating your block, you can use the block preview to see your updates in your block in real time. The preview updates about 2 seconds after your code is updated and this allows you to validate the look and feel of your block as you go.
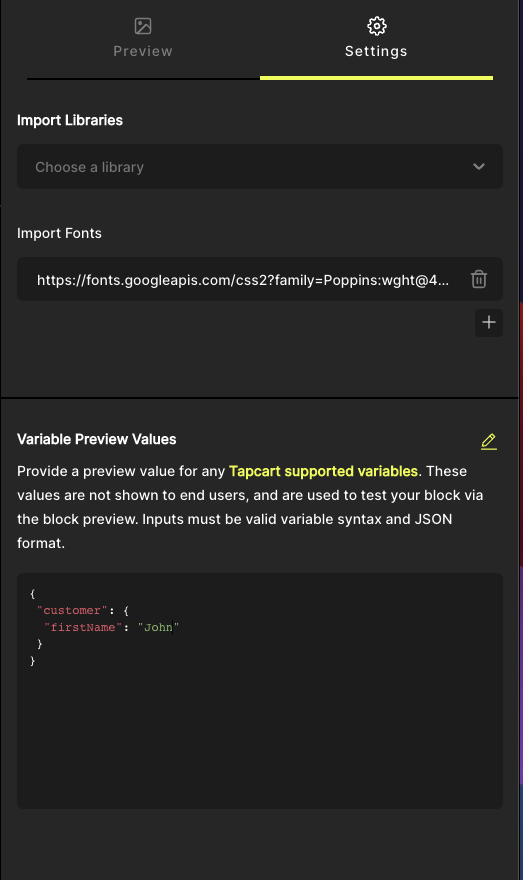
Leveraging Variable Preview Values
To test variables (without hardcoding their values), you can apply a Variable Preview Value in the Custom Blocks text editor. To do this, enter the editor, select the 'Settings' tab, and use the text box to assign preview values. If a variable receives a value in this text box, the editor will automatically assign this value to the occurrence of the variable in the block preview.

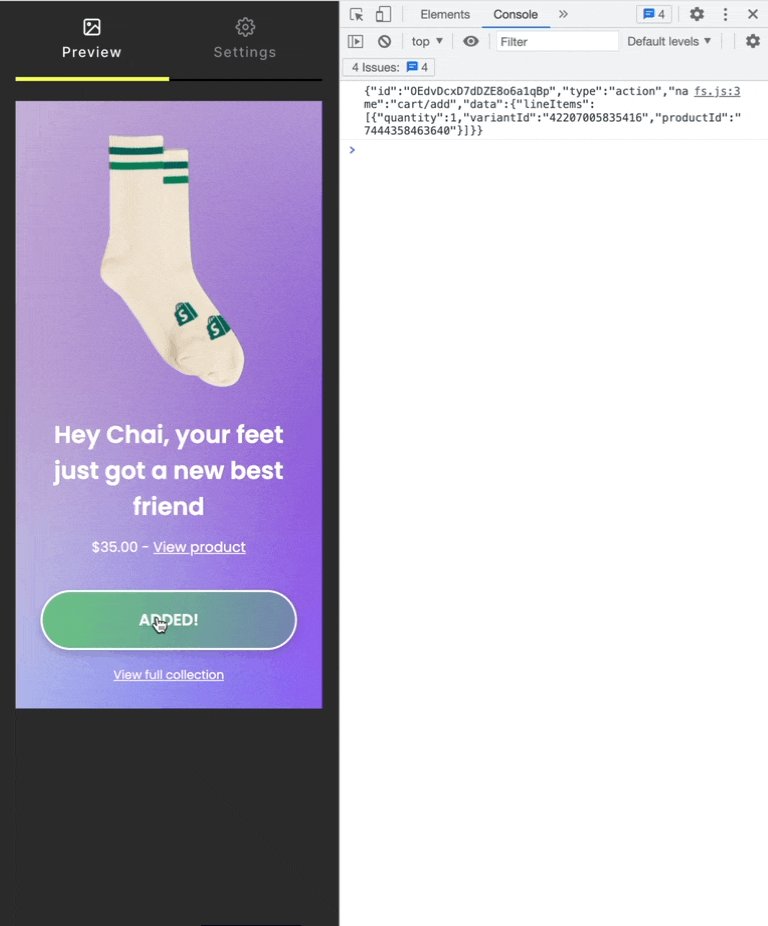
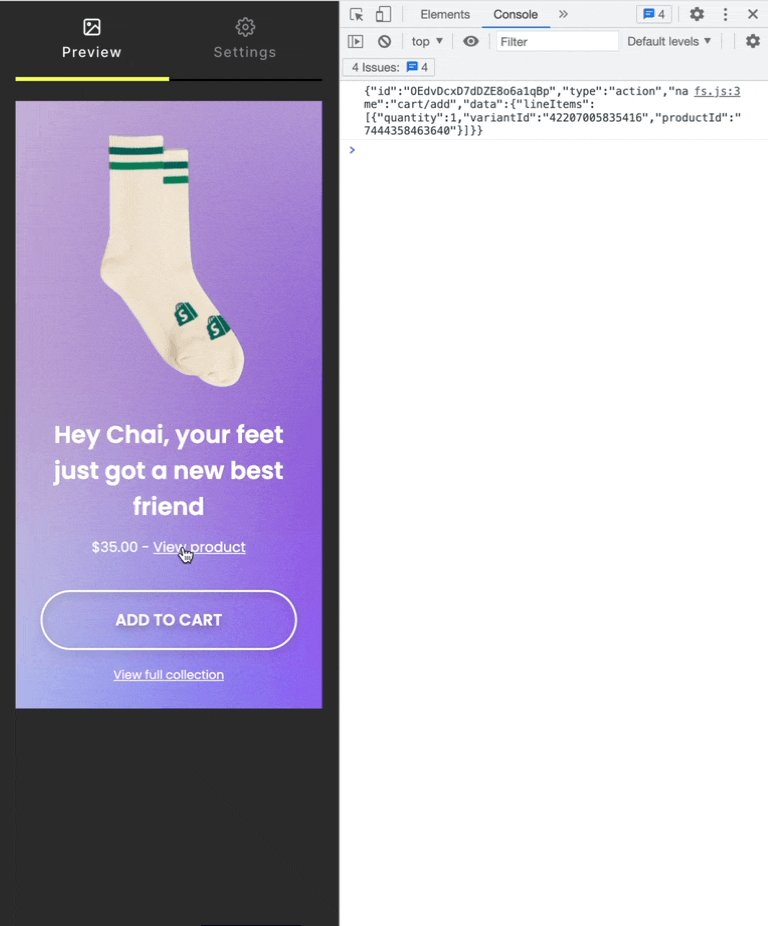
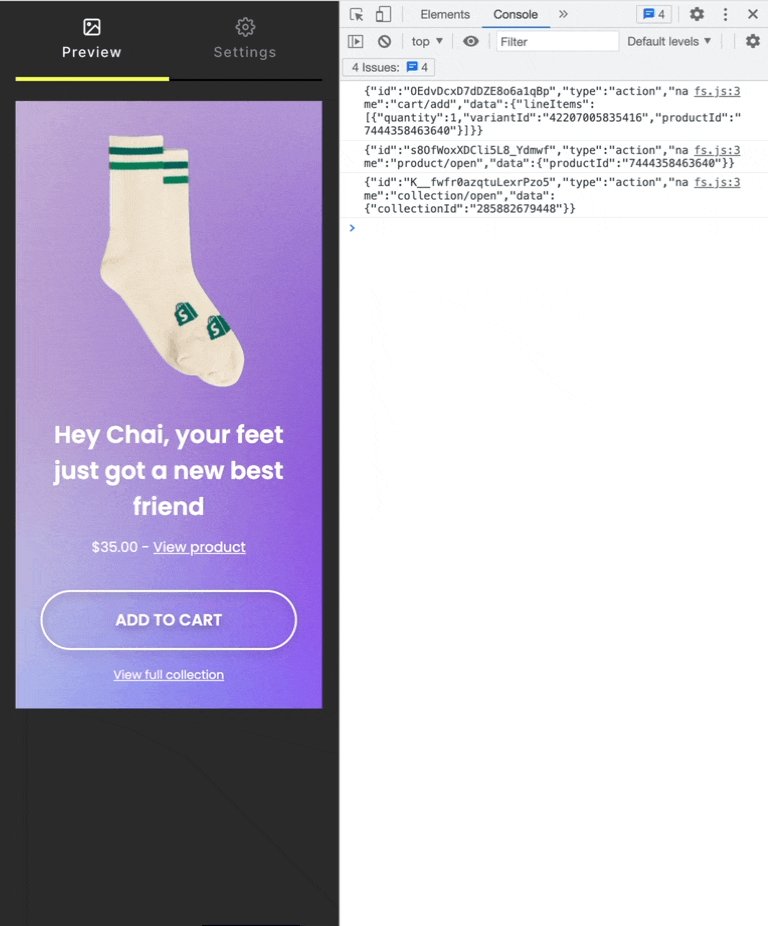
Testing App Actions
To test that your App Actions are firing as expected you can use Chrome's Developer Tools. First, ensure that you have set any missing preview variables in the Variable Preview Values section of the settings page. Then, open the chrome developer tool panel by right clicking the page and selecting Inspect. Make sure you are on the Console tab and try clicking the button in the Block Preview to fire your app action. You should see the payload print to the console if the action is firing correctly.

Deploying a Custom Block to the app
Once you are happy with your custom block, you can save your block and head back to your Tapcart Dashboard.
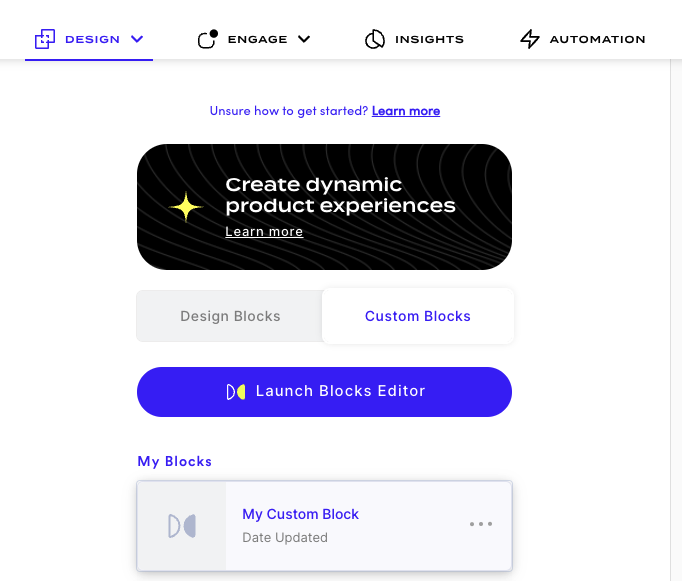
If you would like to deploy your custom block to your homepage blocks, head to the Design page and you will see a new custom blocks section in the block bank where your custom block will display. To add the custom block to your design, simply drag and drop the custom block into your layout and click "Save & Update."
Similarly, if you would like to add your custom block to your Product Page, head to the Product Page tab, find your custom block in the custom block section of the block bank, simply drag and drop your block into your layout, and click "Save & Update."

Updated about 2 years ago
