Getting Started with Custom Blocks
Getting familiar with Custom Blocks
Characteristics of a Custom Block
Custom Blocks can be built by anyone with a basic understanding of HTML, CSS, and Javascript. Inputs for each file type can be provided directly in the Tapcart Merchant Dashboard, where a real-time preview can be used to view your masterpiece.
HTML
HTML is the primary input used to provide the structure of a block. Any provided HTML will be rendered inside of a <body> tag, so no further document setup is needed. Avoid putting anything in this tab that you would put inside of a <head> tag.
CSS
CSS can be used to make a block look amazing & right on brand. Any provided CSS is automatically applied to your HTML & the real-time preview for you.
Javascript
Javascript can be used to add custom functionality to your block. Any provided Javascript is automatically linked to your HTML & the real-preview for you.
To go a step further, blocks can directly interface with a Tapcart app using Variables (as inputs) and App Actions (as outputs). Enabling you to build practical eCommerce experiences with low overhead. Once built, custom blocks can be placed anywhere regular blocks can go, on the Homepage or Product Detail Page.
As long as it adheres to the outlined guidelines & limitations, blocks can be used to bring any experience to a Tapcart app.
SDK Version
Custom Blocks are powered by an underlying SDK, that allows it to utilize receive/write mobile app data. The SDK is imported automatically for every block.
When creating a Custom Block, by default it will be set to the latest base version of the SDK that powers it. If you wish to roll it back to a prior version, or move it forward to a beta version, then you can go to 'Block Settings' in the text editor, and scroll down to the version selector.
Block assembly & hosting
Any provided HTML, CSS, and Javascript is bundled into a Tapcart-hosted microsite before it's provided to a mobile device. As a part of this bundling, any provided HTML is added to the site's <body> tag, provided CSS is added to a style tag in the site's <head> tag, and provided Javascript is added to a <script> tag in the site's head tag.
Blocks are fully hosted by Tapcart, and any network requests made from them will come from a URL with this format: <https://custom-blocks.tapcart.com/{{your-app-id}}/>
Importing libraries
To import a Javascript library into a Custom Block, select the "Settings' tab in the editor, then select the desired library from the 'Import Libraries' dropdown list, and select 'Save'. If a library you need is not contained in the dropdown, you can import it manually in your block instead. If there is a need to include a script inside your HTML, please make sure of the following:
- If the script requires certain HTML elements to be present in the DOM before executing, it is required that you use the "defer" attribute on the script tag. This will load the script after the entire HTML DOM has been rendered.
<script charset="utf-8" src="https://widgetv3.bandsintown.com/main.min.js" defer></script>
- If the scripts needs to be loaded synchronously in order in the HTML, you can skip the "defer" attribute on the script tag. Keep in mind, this will impact load times as the script will prevent any further elements from loading until it has finished loading itself.
<script charset="utf-8" src="https://widgetv3.bandsintown.com/main.min.js" ></script>
State preservation
Once a custom block has loaded in an app, its state will be preserved as the user scrolls throughout the page. When leaving & navigating to other pages, the state will be preserved upon returning for iOS devices & refreshed for Android devices. The exception to this is on the PDP, where block state is refreshed for every page visit. Anytime a new session is started, all blocks will be refreshed.
Designing a Custom Block
Designing for a single page experience
Custom blocks should be built as single-page applications, meaning that redirections of any kind are not permitted. Use of any redirections, such as <a> tags, will be removed from the block. If your block requires a multi-page experience, you'll need to accomplish that by updating the content on the block instead.
Using a cohesive design system
Ensure your Custom Block's look & feel is cohesive with the rest of the app & any relevant brand guidelines. Leverage custom CSS, fonts, images, and interaction patterns to achieve this.
CSS reset
If copying CSS from another source, you may need to implement a CSS reset to achieve the expected results. Click here for a guide on CSS reset.
Applying custom fonts
To import a font into a Custom Block, select the "Settings' tab in the editor, then paste the desired font link in the 'Import Fonts' text field, and select 'Save'. Fonts imported directly in a Custom Block's source code will be automatically removed, as use of the 'Import Fonts' field is required for adding fonts.
Looking to match the default fonts of a Tapcart app? The default fonts used are below:
- Oswald - https://custom-blocks.tapcart.com/_static/fonts/oswald/oswald_regular.ttf
- Circular Bold - https://custom-blocks.tapcart.com/_static/fonts/circular/CircularStd-Bold.otf
- Circular Book - https://custom-blocks.tapcart.com/_static/fonts/circular/CircularStd-Book.otf
- Circular Medium - https://custom-blocks.tapcart.com/_static/fonts/circular/CircularStd-Medium.otf
Mobile responsiveness
Custom blocks should be built as fully responsive websites. Any content such as text, images, buttons,
and layouts should be legible & easy to use regardless of a screen's size. Expect a horizontal edge-to-edge display, and consider how the height of a custom block may look on various screen sizes. Avoid setting a specific height or width on <body> or <html> tags, as block height is determined by block content and block width is determined by screen width.
Using loading states
Custom blocks are shown to users as soon as they scroll into view. This will be a snappy experience with minimal load time for a basic block. However, you may need to implement a loading state if your block is dependent on retrieving data from an API prior to showing itself to the end user.
Implementing success & error states
If a user interacts with your block, you may want to let them know if that interaction was a success or a failure. You can quickly implement a native success/error state using the showToast app action. If you're planning on implementing your own success/error states, you should do so without the use of pop-up's or modals within your block.
Using native device privileges
Custom Blocks can access the following device privileges:
Permission acceptance & rejection
Certain privileges require explicit permission from the user (Such as location access & camera access). Your block may need to support a scenario in which a user opts to withhold access to given privilege, and will need to display proper error messaging as a result.
- Automatically copy text to the clipboard: https://developer.mozilla.org/en-US/docs/Web/API/Navigator/clipboard
- Ask for location access: https://developer.mozilla.org/en-US/docs/Web/API/Geolocation_API
- Upload photos from the camera roll (iOS only currently):
<input type="file" multiple="multiple" /> - Upload files from a files app (iOS only currently)
Custom Blocks cannot access the following device privileges:
- Open messages & draft a text message
- Open a native share sheet menu
- Open an email app & draft an email
- Open a calendar app & create an event
Using the Custom Blocks text editor
Accessing the editor
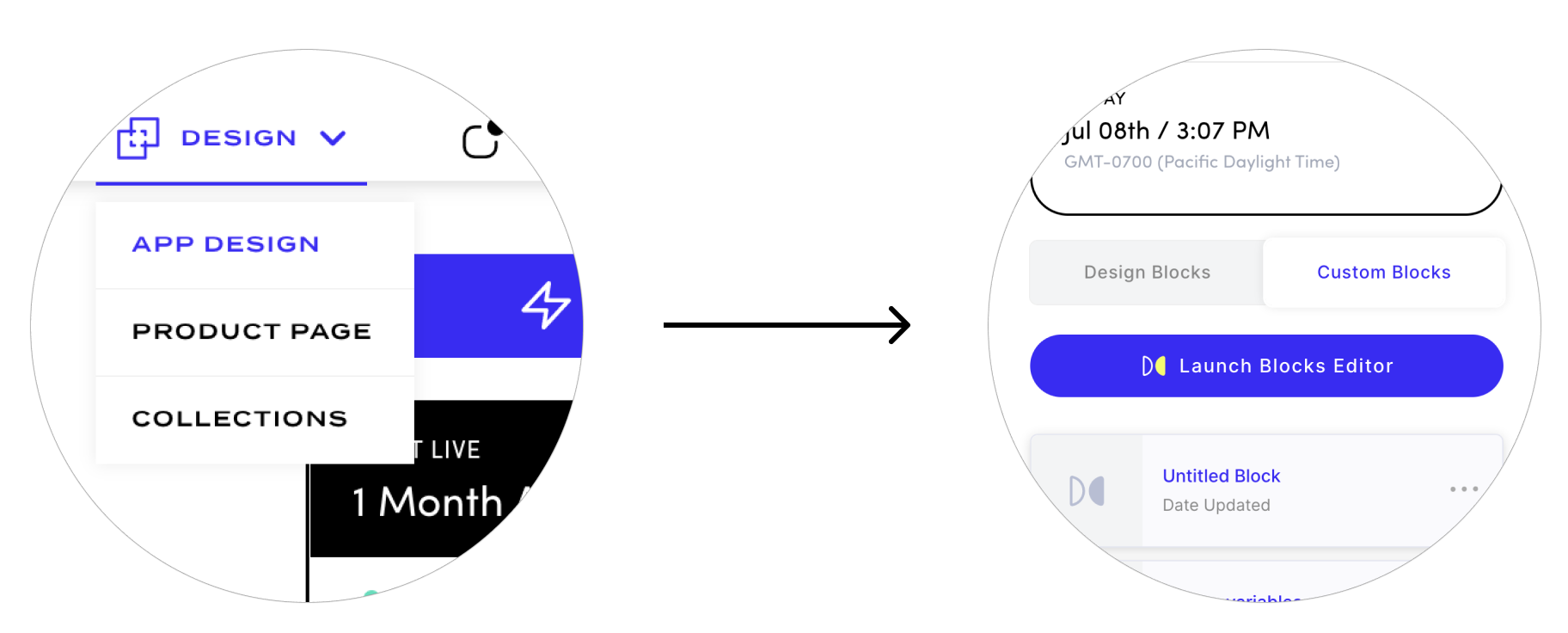
To access the Custom Blocks editor, you'll first need to ensure that your Tapcart account is on the Enterprise Plan. From there, you'll need to access a block bank (Either from 'App Design' or 'Product Page'). Once on a block bank, you'll see a tab bar, and can select 'Custom Blocks'. From here you can select to 'Launch Blocks Editor'.

How to access the editor
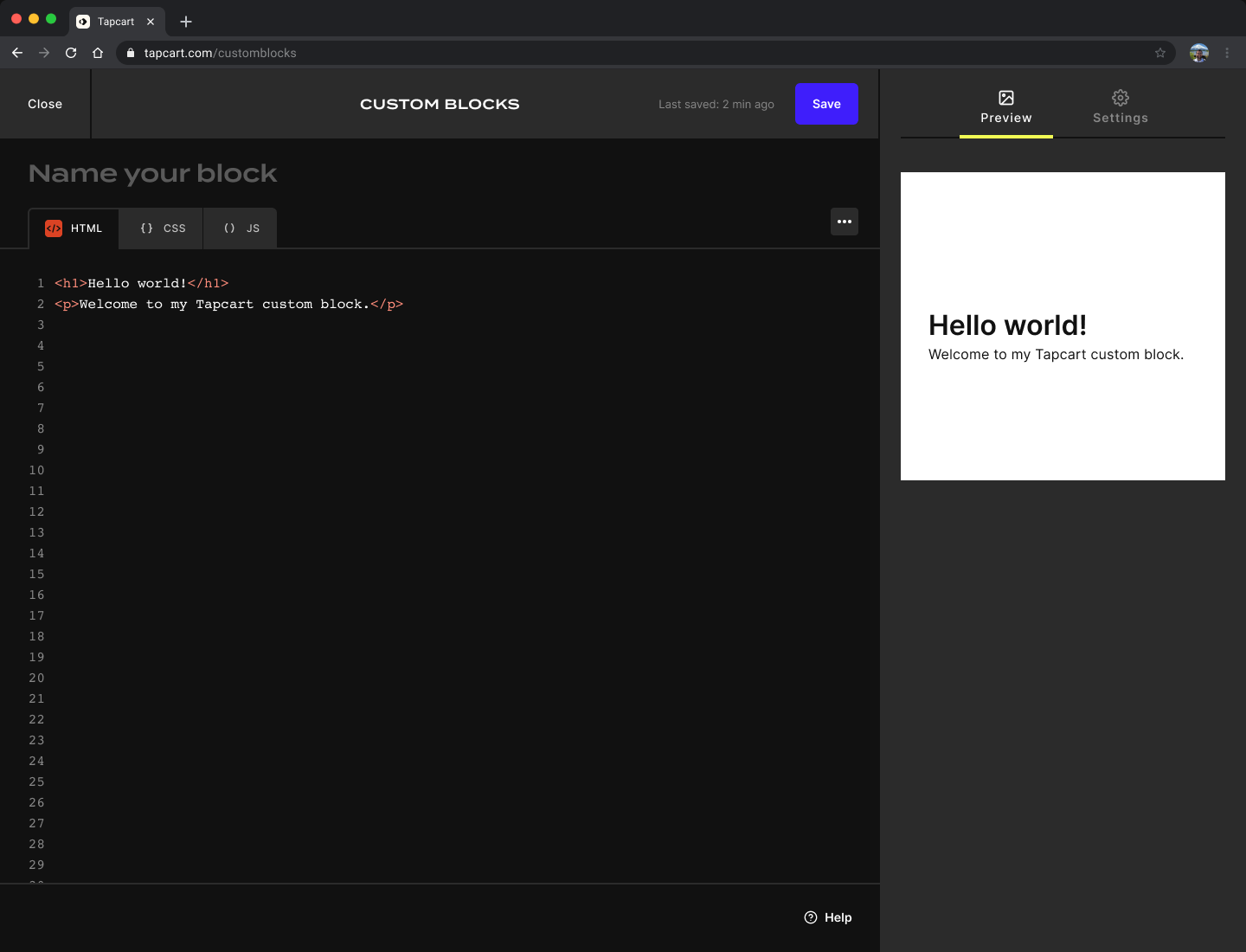
Using the editor
Once in the editor, you can accomplish a few things, such as:
- Writing source code in the HTML, CSS, and JavaScript tabs
- Viewing a real-time block preview
- Saving & naming a block
- Archiving a block
- Importing fonts & libraries
- Setting variable preview values

A new project in the custom blocks editor
Updated almost 2 years ago
