App Actions
Built-in outputs for driving conversions
Introduction
Actions can be referenced by your Javascript to invoke an action in the mobile app. This is where you will pair any business logic in your solution with a direct outcome in your users’ experience.
Using an App Action
In the Tapcart Text Editor
Actions will work out of the box as long as you are building inside of the Custom Blocks editor (In the Javascript tab). No further setup is required beyond using the proper syntax, and calling the function with the required parameters.
In a Custom Hosted Solution
Make sure you've already installed the relevant SDK, from there, they can be referenced as laid out here.
Testing Actions
App Actions do not return success/error states to the block upon being called. However, you can manually test actions via the block preview in the Custom Blocks text editor or in your own IDE's console. Actions will be printed to the browser console when successfully invoked.
Available App Actions
addToCart
addToCartUse the addToCart to support interactions that add 1 or more products to the cart. This action accepts an array of lineItems, and additionally accepts custom line item attributes. Attributes are helpful for passing custom data back to Shopify, and any other downstream systems as a result of an order.
Tapcart.actions.addToCart({
lineItems: [
{
variantId: 'String',
quantity: Number,
attributes: [ // optional
{
key: 'String',
value: 'String',
},
],
},
],
})
Navigating the user to checkout
Upon invoking the
addToCartfunction, the app will reference this setting to determine if the user should be automatically navigated to the cart, or left where they are.
openProduct
openProductUse the openProduct to support interactions that take a user to a product detail page. This action accepts a productId, and an optional variantId if a specific variant needs to be pre-selecting upon opening the page. Setting isRelatedProduct to true will passively transition to new products from one PDP to another, setting it to false will reload a new page when transferring to a new PDP (Available only on PDPs).
Tapcart.actions.openProduct({
productId: 'String',
variantId: 'String', // optional
isRelatedProduct: Boolean // optional, works only on PDPs
}
openCollection
openCollectionUse the openCollection to support interactions that take a user to a product list page. This action accepts a collectionId.
Tapcart.actions.openCollection({
collectionId: 'String',
})
getCustomerIdentity
getCustomerIdentityUse the getCustomerIdentity to request the email address of a user who is signed into the app. This action does not accept or require parameters, and returns an email.
Tapcart.actions.getCustomerIdentity()
"customer": {
"email": "[email protected]",
"firstName": "John",
"shopifyId": "1234"
},
applyDiscount
applyDiscountUse the applyDiscount to allow a solution to apply a discount to a user's cart. This action accepts a discountCode. To use this action, the cart will need at least 1 product in it, so make sure to add a product to the cart before invoking this action. When calling this action, the discount won't be applied until the user visits the cart, this allows you to manage the applied discounts using a combination of removeDiscounts & applyDiscount leading up to the user's arrival at the cart.
Tapcart.actions.applyDiscount({
discountCode: 'String',
})
removeDiscounts
removeDiscountsUse the removeDiscounts to clear a user's cart of any applied discounts. This action does not accept any parameters, and will remove all discounts that are currently applied to the cart, or in queue to be applied to the cart from the applyDiscount action. If you want to selectively remove discounts, you should first clear the cart of discounts, and reapply discounts as needed using applyDiscount. You can leverage the Tapcart.variables.cart.appliedDiscounts variable to parse any applied discounts before calling removeDiscount.
Tapcart.actions.removeDiscounts()
showToast
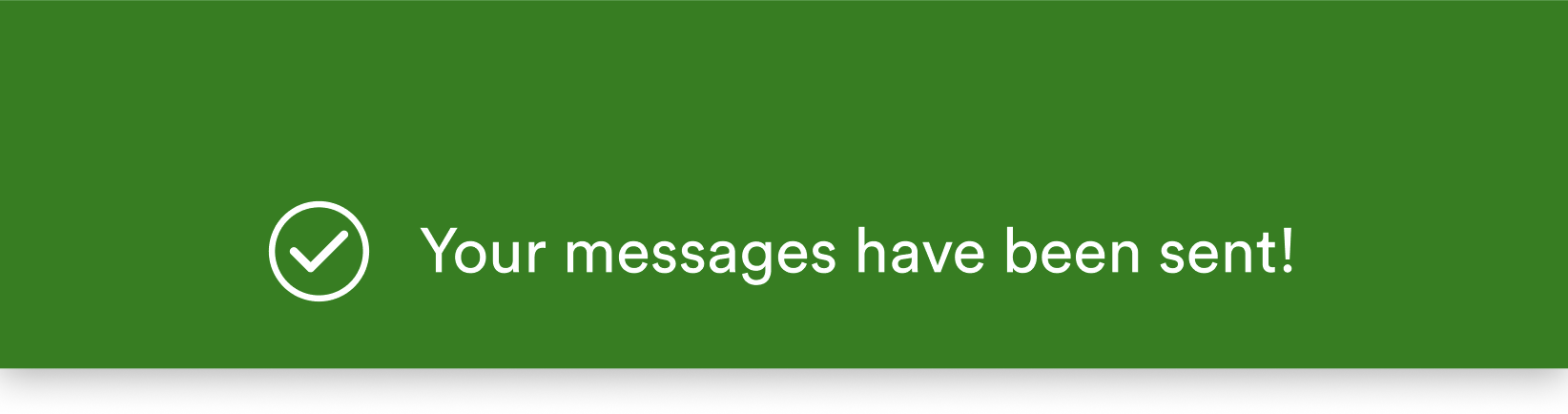
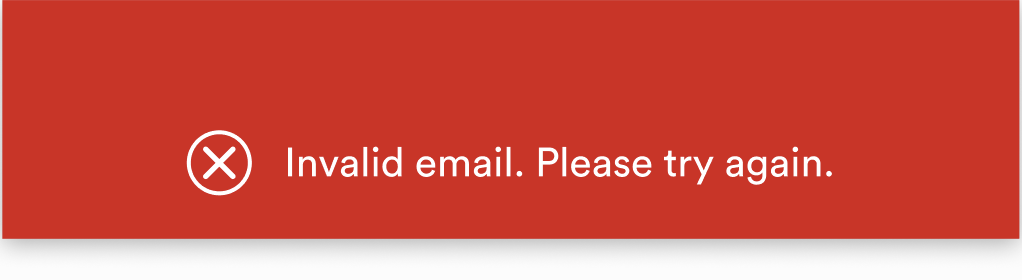
showToastUse the showToast to display success or error messages to your end users. This will display natively & will be presented at the top of the page. This action accepts a a message, and a type to denote if it's a success or error message.
Tapcart.actions.showToast({
message: 'String',
type: 'String', // "success" || "error"
})

Example of a 'Success' toast

Example of an 'Error' toast
Updated almost 2 years ago
